
HTML Elements </>
Here is a quick and brief list of elements in HTML, which can be found in the HTML code document
Introduction
HTML is a language made up of elements, which can be applied to pieces of text to give them different meaning in a document. Structure a document into logical sections, and embed content such as images and videos into a page. This something brief about HTML.
What is element?
An element is part of webpage. In XML and HTML an element may contain some text or data items or an image or nothing in it. A normal element includes an opening tag with some attributes enclosed text content if required and a closing tag.
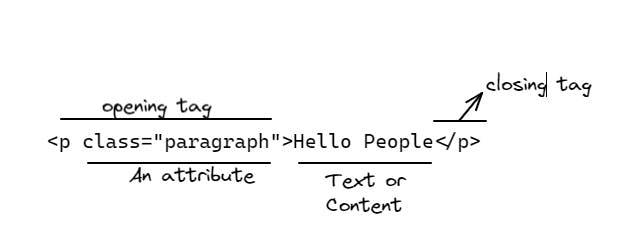
look at this schematic representation of element p(for sake of example)

General difference between an element and a tag..!
Elements and tags or not the same things. Tags are used to begin or end an element in source code, Where as elements are the part of Data Object Model (DOM),which used for displaying the page in browser.
HTML elements</>
You can find almost all HTML elements and their descriptions here
In a HTML doc., you will find some of these elements normally.
<html>:- The<html>elements represents the root of an HTML document, so it is also referred to as the root element.<head>:- The<head>element contains machine readable information only which you never saw on web browser output screen. It tells about documentation.<link>:- The<link>element specifies the relation ship between the current document and external resource or documents. It may be CSS file, site icon, or may be any oline resource links.<meta>:- The<meta>elements represents the Metadataof the HTML document.<style>:- The<style>element contains the style information for a document. It contains CSS data which applied to HTML tags<title>:- The<title>element defines the document title, which is shown by browser at title bar or page's tab.<body>:- The<body>element represents the content of an HTML document.
Some Important and Conceptual elements of HTML.
Content Sectioning Elements
This elements allow a developer to organize the document content into logical pieces.
Some of those sectioning elements are
<header>:- This HTML elements represents the introduction part of the content. Basically which is used for navigational aids. May contain some heading elements with logo, search ,name of author, and more on.<footer>:- This HTML element represents a footer for its section content. This actually contain the information about author and copyright data and may be a contact links.<h1>-<h6>:- This are heading elements which represents six level of a section headings.<h1>is largest in size and<h2>is smaller.<nav>:- This is HTML tag represents a section of page whose purpose is to provide navigation links either within the same document or other document.
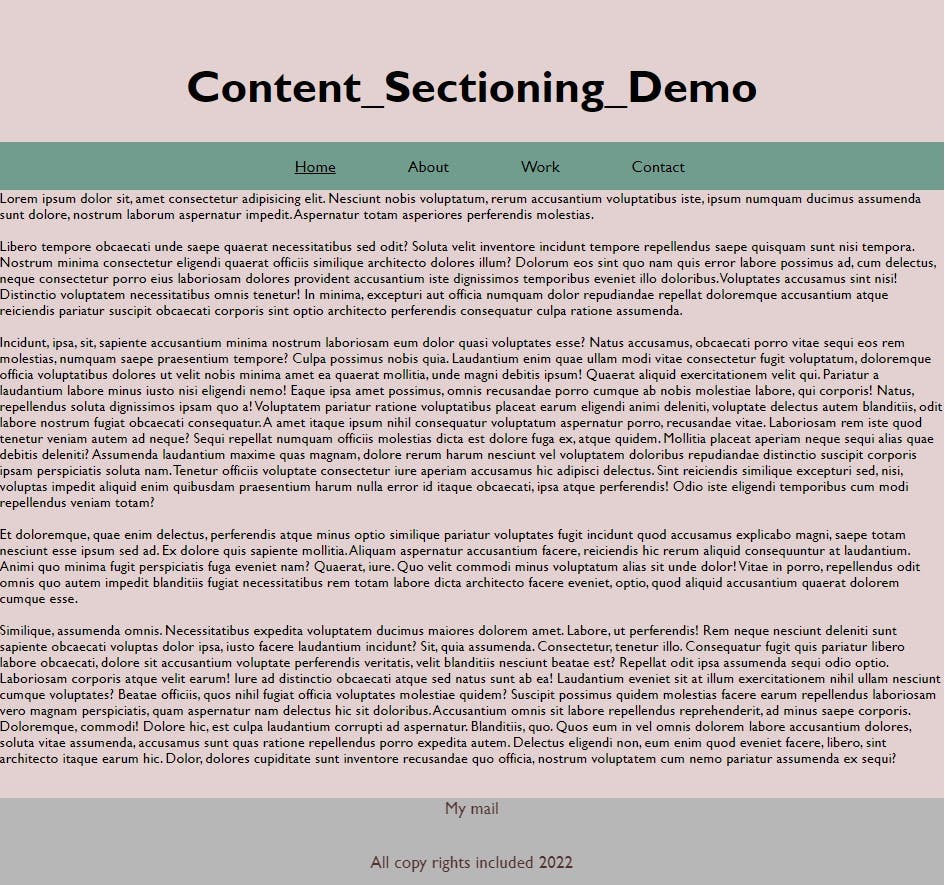
Look at this simple example and output of sectioning
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
*{
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
}
.container{
width: 50%;
padding: 2% 0;
padding-bottom: 0;
margin: 5%;
background-color: #e2d1d1;
}
h1{
display: flex;
align-items: center;
justify-content: center;
font-size: 50px;
}
.navigation{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
background-color: rgb(113, 157, 143);
}
.ulist{
display: flex;
}
.items{
margin: 0 40px;
list-style: none;
font-size: large;
}
.items:nth-child(1){
text-decoration: underline;
}
.footclass{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #b7b7b7;
filter:blur() ;
}
.footclass>a,p{
color: #533131;
text-decoration: none;
font-size: larger;
}
</style>
<title>content_sectioning</title>
</head>
<body>
<div class="container">
<header class="headclass">
<h1>Content_Sectioning_Demo</h1>
</header>
<nav class="navigation">
<ul class="ulist">
<li class="items">Home</li>
<li class="items">About</li>
<li class="items">Work</li>
<li class="items">Contact</li>
</ul>
</nav>
<div class="bodydata">Lorem*40
<!-- removed lorem text because to sev lines -->
</div><br><br>
<footer class="footclass">
<a href="mailto:prajwalv346@gmail.com">My mail</a><br>
<p class="foot-paragraph">All copy rights included 2022</p>
</footer>
</div>
</body>
</html>
Output:-

Text Content Elements
This HTML elements use to organize blocks or section of content placed between the <body> tags. These elements identifies the purpose of structure of that content.
Some of those text content elements are
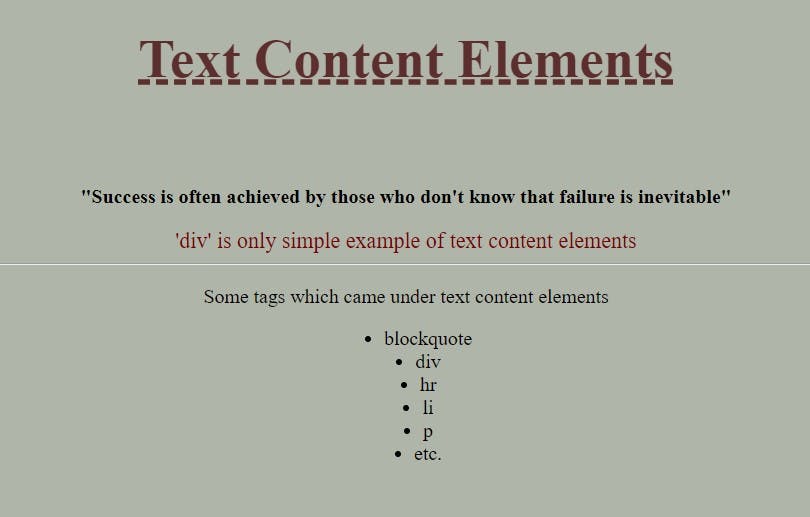
<blockquote>:- This HTML tag indicates that the enclosed text is an extended quotation.<div>:- A famous, developer's loved element is<div>, which is the generic container for flow of content.<hr>:- This HTML element represent a thematic break. Which by default have a horizontal line.<li>:- This HTML element is used to represent an item in list. Then these list items must be contained under a ordered-list<ol>or unordered-list<ul>.<p>:- This HTML element is used to display a paragraph.Look at this simple example and output of text-content elements
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body{
background-color: #b0b5a9;
}
h1{
display: flex;
align-items: center;
justify-content: center;
font-size: 50px;
color: rgb(92, 46, 46);
text-decoration: underline dashed;
}
blockquote{
display: flex;
align-items: center;
justify-content: center;
margin-top: 5%;
font-size: 18px;
font-weight: bold;
}
div{
display: flex;
align-items: center;
justify-content: center;
font-size: 20px;
color: rgb(119, 2, 2);
}
p{
display: flex;
align-items: center;
justify-content: center;
font-size: 18px;
}
ul{
display: flex;
flex-direction: column;
align-items: center;
}
li{
font-size: 18px;
}
</style>
<title>text_content</title>
</head>
<body>
<h1>Text Content Elements</h1>
<blockquote>"Success is often achieved by those who don't know that failure is inevitable"</blockquote>
<div>'div' is only simple example of text content elements</div>
<hr>
<p>Some tags which came under text content elements </p>
<ul><li>blockquote</li>
<li>div</li>
<li>hr</li>
<li>li</li>
<li>p</li>
<li>etc.</li>
</ul>
</body>
</html>
Output:-

There are plenty of elements which we use in HTML document and some of them are mentioned above remain things will be uploaded soon.........................................
Keep the support
