Grid - The styles of a good application
You can replace flex in certain regions with CSS grids and make your site more attractive.
Introduction to CSS
Cascading Style Sheet(CSS) is a stylesheet language used to describe the presentation of a document written in HTML. CSS describes how elements should be rendered on screen.
CSS is among the core language of the open web and is standardized across web browsers according to W3C specifications. Previously, the development of various parts of CSS specification was done synchronously, which allowed the versioning of the latest recommendations. You might have heard about CSS1, CSS2.1, or even CSS3. There will never be a CSS3 or a CSS4; everything is now CSS without a version number.
What is CSS Grid Layout?
CSS grid layout excels at dividing a page into major regions or defining the relationship terms of size, position, and layer, between parts of a control built from HTML primitives.
Like tables, grid layout enables an author to align elements into columns and rows. However, many more layouts are either possible or easier with CSS grids than they were with tables. For example, a grid container's child elements could position themselves so they overlap and layer, similar to CSS-positioned elements.
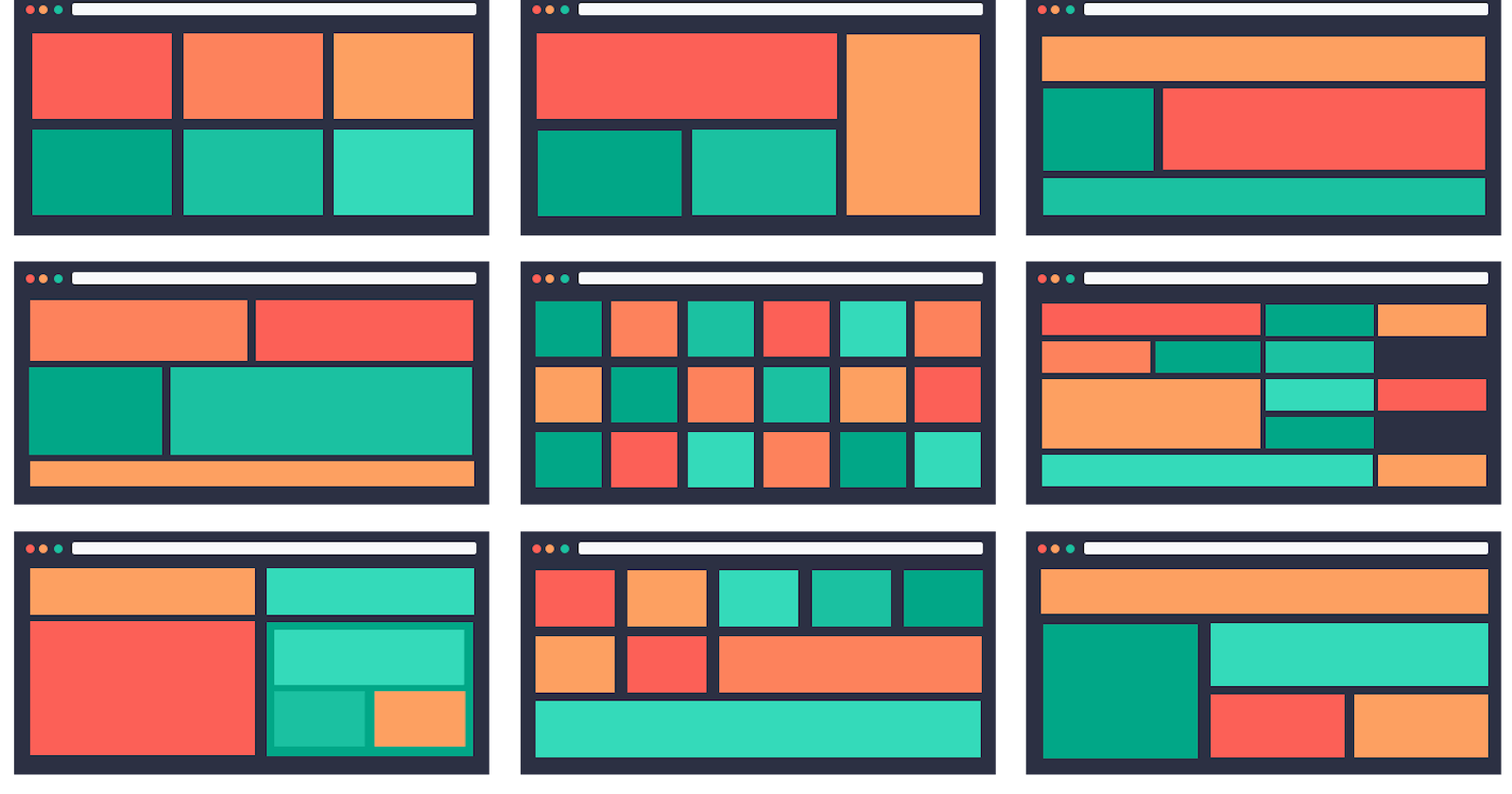
A good and better example to show layout:
Properties used to design a grid layout
display
The
displayproperty sets whether an element is treated as a block or inline element and the layout used for its children, such as flow layout, grid, or flex.
Syntax:
display: grid;
grid-template-columns
The
grid-template-columnsproperty defines the line names and track sizing function of the grid columns.
Syntax:
grid-template-columns: none;
grid-template-columns: 100px 1fr;
grid-template-columns: minmax(100px, 1fr);
grid-template-columns: subgrid;
grid-template-columns: masonry;
grid-template-columns: inherit;
grid-template-columns: initial;
grid-template-columns: revert;
grid-template-columns: revert-layer;
grid-template-columns: unset;
grid-template-rows
The
grid-template-rowsproperty defines the line names and track sizing function of the grid rows.
Syntax:
grid-template-rows: none;
grid-template-rows: 100px 1fr;
grid-template-rows: minmax(100px, 1fr);
grid-template-rows: subgrid;
grid-template-rows: masonry;
grid-template-rows: inherit;
grid-template-rows: initial;
grid-template-rows: revert;
grid-template-rows: revert-layer;
grid-template-rows: unset;
grid-template-areas
The
grid-template-areasproperty specifies named grid areas, establishing the cells in the grid and assigning the cells in the grid, and assigning them names.
Syntax:
grid-template-areas: "a b";
grid-template-areas:
"a b b"
"a c d";
grid-template-areas: none;
grid-template
The
grid-templateproperty is a shorthand property for defining grid columns, grid rows, and grid areas.
Syntax:
grid-template: none;
grid-template: 100px 1fr / 50px 1fr;
grid-template:
"a a a"
"b b b";
grid-auto-columns
The
grid-auto-columnsproperty specifies the size of an implicitly created grid column track or pattern of tracks.
Syntax:
grid-auto-columns: 200px;
grid-auto-columns: 0.7fr;
grid-auto-columns: min-content;
grid-auto-columns: max-content;
grid-auto-columns: auto;
grid-auto-columns: fit-content(200px);
grid-auto-columns: 100px 200px 300px;
grid-auto-rows
The
grid-auto-rowsproperty specifies the size of an implicitly created grid row track or pattern of tracks.
Syntax:
grid-auto-rows: 200px;
grid-auto-rows: 0.7fr;
grid-auto-rows: min-content;
grid-auto-rows: max-content;
grid-auto-rows: auto;
grid-auto-rows: fit-content(200px);
grid-auto-rows: 100px 200px 300px;
grid-auto-flow
The
grid-auto-flowproperty controls how the auto-placement algorithm works,m specifying exactly how auto-placement algorithm works, specifying exactly how auto-placed items get flowed into the grid.
Syntax:
grid-auto-flow: row;
grid-auto-flow: column;
grid-auto-flow: row dense;
grid-auto-flow: column dense;
grid-auto-flow: dense;
grid
The
gridproperty is a shorthand property that sets all of the explicit and implicit grid properties in a single declaration.Using
gridyou specify one axis usinggrid-template-rowsorgrid-template-columns, you then specify how content should auto-repeat in the other axis using the implicit grid properties:grid-auto-rows,grid-auto-columns, andgrid-auto-flow.
Syntax:
/* THESE SYNTAXES ARE DISPLAYED WITH THE HELP OF MDN*/
/* <'grid-template'> values */
grid: none;
grid: "a" 100px "b" 1fr;
grid: [linename1] "a" 100px [linename2];
grid: "a" 200px "b" min-content;
grid: "a" minmax(100px, max-content) "b" 20%;
grid: 100px / 200px;
grid: minmax(400px, min-content) / repeat(auto-fill, 50px);
/* <'grid-template-rows'> /
[ auto-flow && dense? ] <'grid-auto-columns'>? values */
grid: 200px / auto-flow;
grid: 30% / auto-flow dense;
grid: repeat(3, [line1 line2 line3] 200px) / auto-flow 300px;
grid: [line1] minmax(20em, max-content) / auto-flow dense 40%;
/* [ auto-flow && dense? ] <'grid-auto-rows'>? /
<'grid-template-columns'> values */
grid: auto-flow / 200px;
grid: auto-flow dense / 30%;
grid: auto-flow 300px / repeat(3, [line1 line2 line3] 200px);
grid: auto-flow dense 40% / [line1] minmax(20em, max-content);
/* Global values */
grid: inherit;
grid: initial;
grid: revert;
grid: revert-layer;
grid: unset;
grid-row-start
The
grid-row-startproperty specifies a grid item's start position within the grid row by contributing a line, a span, or nothing to its grid placement, thereby specifying the inline-start edge of its grid area.
Syntax:
grid-row-start: auto;
grid-row-start: 3;
grid-row-start: span 2;
grid-row-start: somegridarea 3;
grid-row-start: 4 somegridarea span;
grid-column-start
The
grid-column-startproperty specifies a grid item's start position within the grid column by contributing a line, a span, or nothing to its grid placement. This start position defines the block-start edge of the grid area.
Syntax:
grid-column-start: auto;
grid-column-start: 3;
grid-column-start: span 2;
grid-column-start: somegridarea 3;
grid-column-start: 4 somegridarea span;
grid-row-end
The
grid-row-endproperty specifies a grid item's end position within the grid row by contributing a line, a span, or nothing to its grid placement, thereby specifying the inline-end edge of its grid area.
Syntax:
grid-row-end: auto;
grid-row-end: 3;
grid-row-end: span 2;
grid-row-end: somegridarea 3;
grid-row-end: 4 somegridarea span;
grid-column-end
The
grid-column-endproperty specifies a grid item's end position within the grid column by contributing a line, a span, or nothing to its grid placement, thereby specifying the block-end edge of its grid area.
Syntax:
grid-column-end: auto;
grid-column-end: 3;
grid-column-end: span 2;
grid-column-end: somegridarea 3;
grid-column-end: 4 somegridarea span;
grid-row
The
grid-rowis a shorthand property that specifies a grid item's size and location within a grid row by contributing a line, a span, or nothing to its grid placement, thereby specifying the inline-start and inline-end edge of its grid area.
Syntax:
grid-row: auto;
grid-row: somegridarea;
grid-row: somegridarea / someothergridarea;
grid-row: somegridarea 4;
grid-row: 4 somegridarea / 6;
grid-row: span 3;
grid-row: 5 somegridarea span / 2 span;
grid-column
The
grid-columnCSS shorthand property specifies a grid item's size and location within a grid column by contributing a line, a span, or nothing to its grid placement, thereby specifying the inline-start and inline-end edge of its grid area.
Syntax:
grid-column: auto;
grid-column: somegridarea;
grid-column: somegridarea / someothergridarea;
grid-column: somegridarea 4;
grid-column: 4 somegridarea / 6;
grid-column: span 3;
grid-column: 5 somegridarea span / 2 span;
grid-area
The
grid-areashorthand property specifies a grid item's size and location within a grid by contributing a line, a span, or nothing to its grid placement, thereby specifying the edges of its grid area.
Syntax:
grid-area: auto;
grid-area: some-grid-area;
grid-area: some-grid-area / another-grid-area;
grid-area: 4 some-grid-area;
grid-area: span 3;
grid-area: 2 span / another-grid-area span;
row-gap
The
row-gapproperty sets the size of the gap between an element's rows.
Syntax:
row-gap: 64px;
column-gap
The
column-gapproperty sets the size of the gap between an element's columns.
Syntax:
column-gap: 2px;
gap
The
gapproperty sets the gaps between rows and columns. It is a shorthand forrow-gapandcolumn-gap.
Syntax:
gap: 20px;
gap: 20px 10px;
align-tracks
The
align-tracksproperty sets the alignment in the masonry axis for grid containers that have masonry in their block axis.
Syntax:
align-tracks: start;
align-tracks: space-between;
align-tracks: center;
align-tracks: start, center, end;
justify-tracks
The
justify-tracksproperty sets the alignment in the masonry axis for grid containers that have masonry in their inline axis.
Syntax:
justify-tracks: start;
justify-tracks: space-between;
justify-tracks: center;
justify-tracks: start, center, end;
"Note: All highlighted headings are most used and important properties while using grid and rest of all are like to use only"
This is something about the grid in CSS.
For like this more code star at: github.com/Prajwal-V-Naik?tab=repositories
For everyday updates connect at: linkedin.com/in/pajju-dev-8431withyou
"Learn to start"
"Happy learning"