CSS Box Model-Style Inside Outside
Organize your things perfectly inside a box (container)
Introduction to CSS
Cascading Style Sheet(CSS) is a stylesheet language used to describe the presentation of a document written in HTML. CSS describes how elements should be rendered on screen.
CSS is among the core language of the open web and is standardized across web browsers according to W3C specifications. Previously, the development of various parts of CSS specification was done synchronously, which allowed the versioning of the latest recommendations. You might have heard about CSS1, CSS2.1, or even CSS3. There will never be a CSS3 or a CSS4; everything is now CSS without a version number.
What is CSS Box Model?
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties of the boxes.
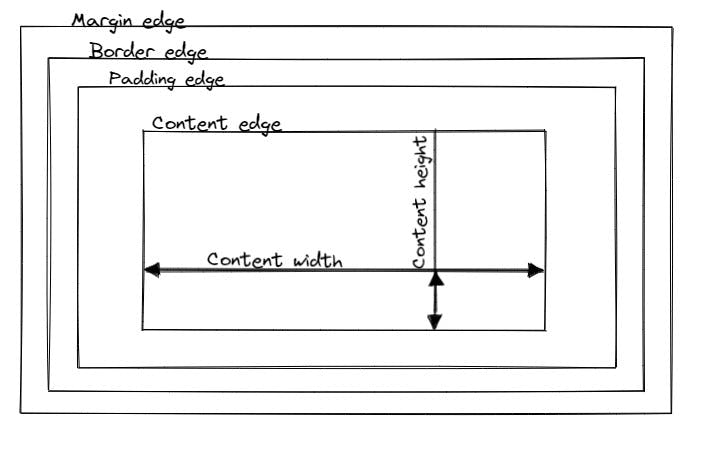
Look at this below reference model

Each box is composed of four areas, defined by their edges: content edge, padding edge, border edge, and margin edge.
Content area
The "Content area", bounded by the 'Content edge, contains the real content of the element, such as text, an image, or a video player. Its dimensions are the content
widthand contentheight. It often has a background color or background image.
Properties:
box-sizing:The box-sizing CSS property sets how the total width and height of an element are calculated. By default, thewidthandheightyou assign to an element are applied only to the element's content box. If the element has any border or padding, this is then added to thewidthandheightto arrive at the size of the box that's rendered on the screen.The
box-sizingproperty can be used to adjust this behavior:content-boxgives you the default CSS box-sizing behavior. If you set an element's width to 100 pixels, then the element's content box will be 100 pixels wide, and the width of any border or padding will be added to the final rendered width, making the element wider than 100px.border-boxtells the browser to account for any border and padding in the values you specify for an element's width and height. If you set an element's width to 100 pixels, that 100 pixels will include any border or padding you added, and the content box will shrink to absorb that extra width. This typically makes it much easier to size elements.Syntaxes:
box-sizing: border-box; box-sizing: content-box;
width,max-width, andmin-width:The
widthproperty sets the width of the element.The
max-widthproperty sets the maximum width of an element.The
min-widthproperty sets the minimum width of an element.Syntaxes:
/*width*/ width: max-content; width: min-content; width: fit-content(20em); width: auto; width: 30px; width: 2%; /*max-width*/ max-width: max-content; max-width: min-content; max-width: fit-content(20em); max-width: none; max-width: 30px; max-width: 2%; /*min-width*/ min-width: max-content; min-width: min-content; min-width: fit-content(20em); min-width: 30px; min-width: 2%;max-content: This is the essential maximum width.min-content: This is the essential minimum width.auto: For the specified element, the browser calculated the width.fit-content: Uses the fit-content formula with the available space replaced by the specified argument, i.e.min(max-content, max(min-content, <length-percentage>)).Percentage and length values(units): Defines percentage and absolute values respectively.none: No limit on the size of the box.
height,max-height, andmin-height:The
heightproperty sets the height of the element.The
max-heightproperty sets the maximum height of an element.The
min-heightproperty sets the minimum height of an element.Syntaxes:
/*height*/ height: max-content; height: min-content; height: fit-content(20em); height: auto; height: 30px; height: 2%; /*max-width*/ max-height: max-content; max-height: min-content; max-height: fit-content(20em); max-height: none; max-height: 30px; max-height: 2%; /*min-width*/ min-height: max-content; min-height: min-content; min-height: fit-content(20em); min-height: 30px; min-height: 2%;max-content: This is the essential maximum height.min-content: This is the essential minimum height.auto: For the specified element, the browser calculated the height.fit-content: Uses the fit-content formula with the available space replaced by the specified argument, i.e.min(max-content, max(min-content, <length-percentage>)).Percentage and length values(units): Defines percentage and absolute values respectively.none: No limit on the size of the box.
Example:
Padding area
The padding area, bounded by the padding edge, extends the content area to include the element's padding. Its dimensions are the padding-box width and padding-box height.
Properties:
padding-top: Thepadding-topproperty sets the height of the padding area on the top of an element.Syntaxes:
padding-top: 30px;padding-right: Thepadding-rightproperty sets the width of the padding area on the right of an element.Syntaxes:
padding-right: 2px;padding-bottom: Thepadding-bottomproperty sets the height of the padding area on the bottom of an element.Syntaxes:
padding-bottom: 30px;padding-left: Thepadding-leftproperty sets the width of the padding area on the left of an element.Syntaxes:
padding-left: 2px;padding: This is a shorthand property, that sets the whole padding area according to all four sides of an element once.Syntaxes:
padding: top right bottom left; padding: top&bottom left&right; padding: top left&right bottom; padding: all-sides;
Example:
Border area
The border area, bounded by the border edge, extends the padding area to include the element's border. Its dimensions are the border-box width and border-box height.
Properties:
border: The border is a shorthand property that sets an element's border. It sets the value ofborder-width,border-style, andborder-color.border-width: Sets the width of an element's border.border-style: Sets the line style for all four sides of an element's border.border-color: Sets the color of an element's border.Syntax:
border: style; border: width style; border: style color; border: width style color;
Example:
Margin area
The margin area, bounded by the margin edge, extends the border area to include an empty area used to separate the element from its neighbors. Its dimensions are the margin-box width and margin-box height.
Properties:
margin-top: The margin-top property sets the margin area on the top of an element. A positive value places it farther from its neighbors, while a negative value places it closer.syntax:
margin-top: 20px;margin-right: Themargin-rightproperty sets the margin area on the right side of an element. A positive value places it farther from its neighbors, while a negative value places it closer.syntax:
margin-right: 20px;margin-bottom: Themargin-bottomproperty sets the margin area on the bottom of an element. A positive value places it farther from its neighbors, while a negative value places it closer.syntax:
margin-bottom: 20px;margin-left: Themargin-leftproperty sets the margin area on the left side of an element. A positive value places it farther from its neighbors, while a negative value places it closer.syntax:
margin-left: 20px;margin: Themarginis a shorthand property that sets the margin area on all four sides of an element.syntax:
margin: top right bottom left; margin: top&bottom left&right; margin: top left&right bottom; margin: all-sides;
Example:
(The above example may look tricky but look deep and I'm sure you will understand.)
This is something about the CSS box model, Check out the documentation for more information about CSS box models.
"Learn to start"
"Happy learning"